Tutorial Buat Website HTML Multifungsi & Buat Kode Script HTML dan Unduh di IDNtek
Bangun Website HTML Profesional, Serbaguna, dan Cepat! Serta Bagikan atau Unduh Kode Script dengan Mudah di Satu Tempat

📘 Tutorial Lengkap: Cara Buat & Edit Web Mandiri dengan Website Builder
Pendahuluan
Di era digital saat ini, memiliki website bukan lagi kebutuhan eksklusif perusahaan besar, tapi menjadi kebutuhan umum bagi pelaku usaha kecil, freelancer, bahkan individu yang ingin membangun personal branding. Berita baiknya, kini siapa pun bisa membuat website sendiri tanpa perlu memahami coding, berkat kehadiran website builder.
Apa itu Website Builder?
Website builder adalah platform online yang memungkinkan pengguna membuat dan mengedit website secara mandiri menggunakan antarmuka visual (drag-and-drop) tanpa perlu menulis kode program. Contoh platform populer: Wix, Weebly, WordPress.com, dan layanan lokal seperti Astech Web Builder.
Fungsi Website Builder
-
Membuat Website dari Nol dengan template siap pakai.
-
Mengedit Desain & Layout sesuai kebutuhan pribadi atau bisnis.
-
Menambahkan Fitur Khusus seperti galeri, kontak, toko online, atau blog.
-
Optimasi SEO Dasar dan integrasi dengan sosial media.
-
Manajemen Konten (CMS) yang mudah digunakan.
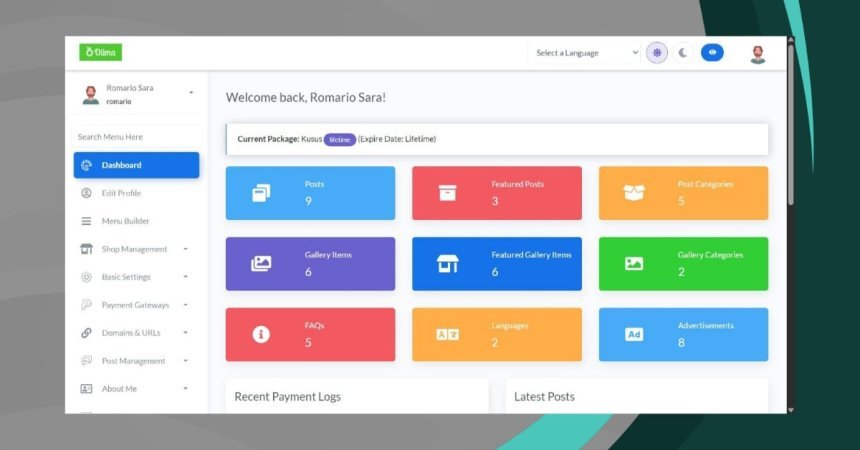
🔧 Tutorial: Cara Buat & Edit Web Mandiri
Langkah 1: Masuk ke Platform Website Builder
-
Kunjungi website builder pilihan Anda (contoh: builder.astech.id).
-
Buat akun atau login jika sudah terdaftar.
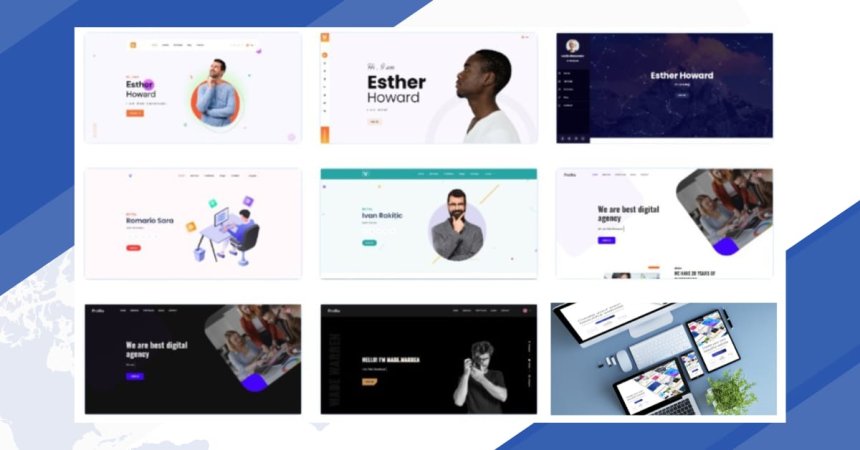
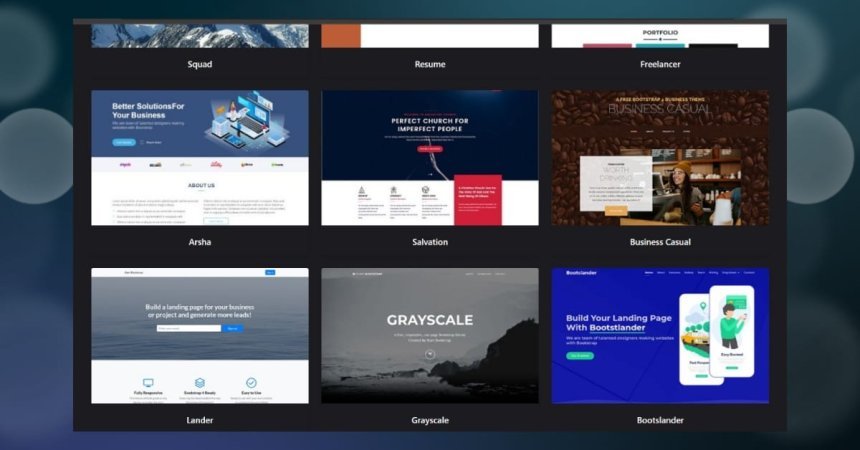
Langkah 2: Pilih Template Website
-
Pilih dari ratusan template profesional sesuai kategori (Toko Online, Portofolio, Company Profile, dll).
-
Klik “Gunakan Template” untuk memulai.
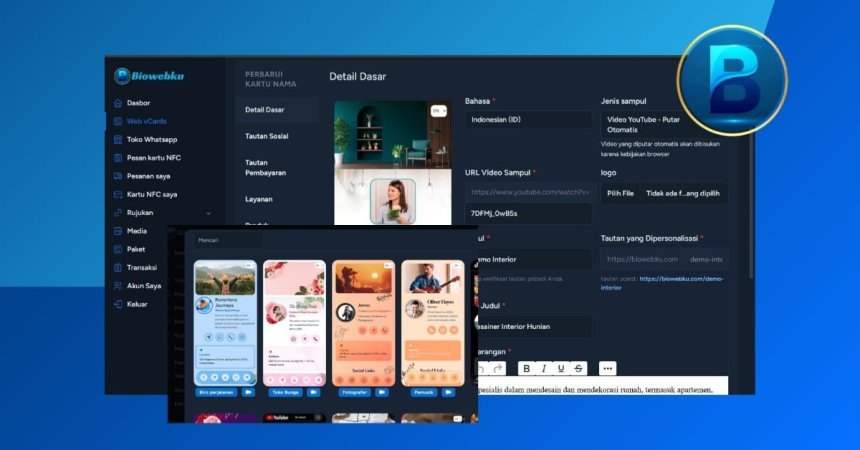
Langkah 3: Mulai Mengedit Website
-
Gunakan fitur drag-and-drop untuk menyusun elemen: gambar, teks, video, tombol, dll.
-
Edit teks langsung di halaman: judul, deskripsi, menu, footer.
-
Upload gambar dan logo sesuai identitas brand Anda.
Langkah 4: Atur Navigasi & Halaman
-
Tambahkan atau hapus halaman (Tentang, Layanan, Kontak, dll).
-
Atur menu navigasi agar pengunjung mudah menjelajah situs Anda.
Langkah 5: Tambahkan Fitur Tambahan
-
Formulir kontak
-
Galeri foto atau video
-
Blog post
-
Produk dan sistem checkout jika membuka toko online
-
Integrasi sosial media
Langkah 6: Pratinjau & Publikasi
-
Cek tampilan website di desktop dan perangkat mobile.
-
Klik “Terbitkan” atau “Publish” untuk membuat website Anda online.
✨ Keunggulan Membuat Web Mandiri dengan Website Builder
-
Tanpa Koding: Cocok untuk pemula.
-
Cepat dan Efisien: Bisa jadi dalam hitungan jam.
-
Bebas Desain: Personalisasi penuh.
-
Terjangkau: Biaya lebih murah dibanding menyewa developer.
-
Bisa Diedit Kapan Saja: Anda pegang kontrol penuh terhadap konten.
🎯 Siapa yang Cocok Menggunakan Website Builder?
-
UMKM dan pelaku bisnis lokal
-
Freelancer dan pekerja kreatif
-
Pelajar dan mahasiswa
-
Lembaga non-profit
-
Personal branding, portofolio, blog, CV online
📝 Kesimpulan
Dengan menggunakan website builder, Anda tidak perlu lagi bingung membuat website dari awal. Semua bisa dilakukan secara mandiri, cepat, dan mudah hanya dengan beberapa klik. Baik untuk kebutuhan pribadi maupun bisnis, platform ini adalah solusi praktis dan modern yang memberikan kendali penuh atas website Anda.
✅ Ingin Mencoba?
Coba langsung buat web mandiri secara gratis selama 7 hari di platform builder pilihan Anda dan rasakan kemudahannya!